Het gezegde de eerste klap is een daalder waard kennen we allemaal. Dit geldt ook zeker in de B2B marketing. De eerste impressie van een bezoeker is belangrijk. Het is immers het moment waarop besloten wordt om verder te kijken op de site of te verlaten. Maar hoe voorkom je dat geïnteresseerden de website snel verlaten? Personaliseer de homepage en zorg voor een unieke ervaring.
 Met behulp van personalisatie kun je van die eerste klap daadwerkelijk een daalder maken. Pak de aandacht van je bezoekers bij het belangrijkste moment: de eerste indruk. Door het bedrijf bij naam te noemen laat je zien dat je hen begrijpt en kun je de propositie afstemmen op hun behoeften. Daarnaast kan dit ook op branche niveau, zo kan er focus aangebracht worden voor accountants of banken. Dit verlaagt de bounce rate en verhoogt conversie. Het unieke aan deze aanpak is dat er geen cookies of browse historie nodig is. Personaliseer de homepage en vergroot de conversie van je website en verlaag de bounce-rate.
Met behulp van personalisatie kun je van die eerste klap daadwerkelijk een daalder maken. Pak de aandacht van je bezoekers bij het belangrijkste moment: de eerste indruk. Door het bedrijf bij naam te noemen laat je zien dat je hen begrijpt en kun je de propositie afstemmen op hun behoeften. Daarnaast kan dit ook op branche niveau, zo kan er focus aangebracht worden voor accountants of banken. Dit verlaagt de bounce rate en verhoogt conversie. Het unieke aan deze aanpak is dat er geen cookies of browse historie nodig is. Personaliseer de homepage en vergroot de conversie van je website en verlaag de bounce-rate.
Tools die nodig zijn voor deze How-To
 In deze how-to gebruiken we Google Optimize, Google Analytics en de open API van Klue. Google Optimize is gratis te gebruiken voor personalisatie. Andere tools zoals Optimizely, Visual Website Optimizer of een eigen custom Javascript kunnen ook gebruikt worden. Naast Google Optimize wordt de open API van Klue gebruikt, deze helpt met het herkennen van bedrijven. De open API is 30 dagen gratis te gebruiken.
In deze how-to gebruiken we Google Optimize, Google Analytics en de open API van Klue. Google Optimize is gratis te gebruiken voor personalisatie. Andere tools zoals Optimizely, Visual Website Optimizer of een eigen custom Javascript kunnen ook gebruikt worden. Naast Google Optimize wordt de open API van Klue gebruikt, deze helpt met het herkennen van bedrijven. De open API is 30 dagen gratis te gebruiken.
De 7 stappen naar personalisatie van je website
Deze how-to bestaat uit 7 stappen. Omdat de Google Optimize editor alleen werkt in Google Chrome browser dien je deze browser te gebruiken. De volgende 7 stappen zullen we hieronder verder toelichten
-
- Instellen van je Google Optimize account
-
- Toevoegen van Klue API code aan je website
-
- Creatie van een experiment
-
- Creatie van een variant
-
- Koppelen met Google Analytics
-
- Maken van een Experiment doel in Google Optimize
- Testen van de Personalisatie
Stap 1: Instellen van je Google Optimize account
Wanneer je Google Optimize al gebruikt voor A/B testen kun je de creatie van een nieuw account overslaan. Zorg wel dat je een nieuwe container maakt. Nieuw met Google Optimize? Dan is het van belang een account te maken bij deze dienst. Ga naar optimize.google.com en klik op ‘Aan de slag’. Geef je voorkeuren aan omtrent updates van Google en accepteer de voorwaarden.

Geef vervolgens een accountnaam en container naam op. Wij raden aan om de naam van je website of organisatie te gebruiken om zo gemakkelijk te kunnen navigeren. Na het invullen van de namen klik op ‘Aanmaken’.
Stap 2: Voeg de Klue open API code toe aan je website
Ga naar de website waar je de personalisatie op wilt hebben en voeg de open API van Klue toe. Zorg dat deze in de header van de website terecht komt voor de </head> tag. Kopieer de onderstaande tag in zijn geheel, dus inclusief <script> tags. De tag maakt je website niet langzamer.
<script> var qs = (function(a) { // process url parameters query so we can test the personalization with our own data if (a == "") return {}; var b = {}; for (var i = 0; i < a.length; ++i) { var p=a[i].split('=', 2); if (p.length == 1) b[p[0]] = ""; else b[p[0]] = decodeURIComponent(p[1].replace(/\+/g, " ")); } return b; })(window.location.search.substr(1).split('&')); klueIPLookup={}; // object containing API results klueDoPersonalization=0; //0 = no business visitor, 1 = is business visitor. is set later to 1 if API returns it is a business visitor function klueAPI(json) { // function to process the API results klueIPLookup=json; if (qs['businessName']) { // if we want to test the personalization get the query parameter and use that instead of results from API klueIPLookup['businessName']=qs['businessName']; klueIPLookup['ipType']='Business'; } if (klueIPLookup['businessName']) { // if business set do to 1 klueDoPersonalization=1; } } </script> <script src="https://open-api.klue.nl/json/" async></script>
Stap 3: Creeer een experiment binnen Google Optimize
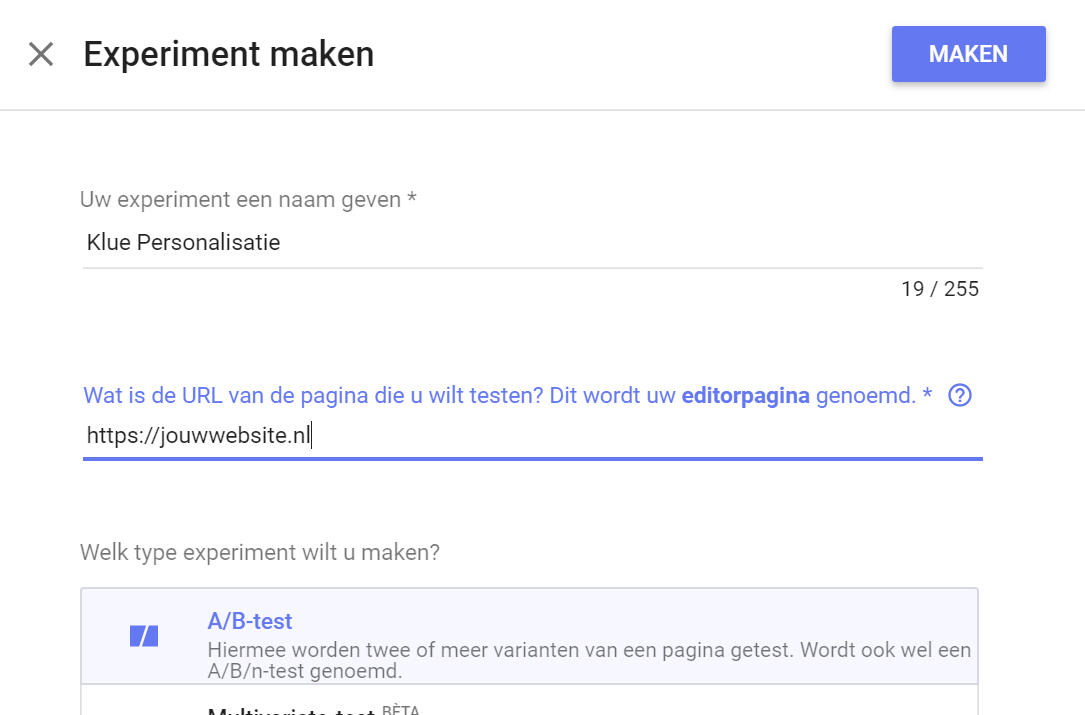
Ga terug naar Google Optimize en klik op de blauwe ‘Experiment maken’ button. Voer de volgende acties uit:

-
- Geef een Naam op
-
- Geef de URL van de website op waar je de personalisatie wilt laten plaatsvinden
-
- Klik op de optie A/B testen
-
- Klik vervolgens op ‘Maken’
- Google optimize stuurt je door naar het dashboard van het experiment.
Ga nu door naar stap 4 voor het maken van een variant voor personalisatie
Stap 4: Creeer een variant
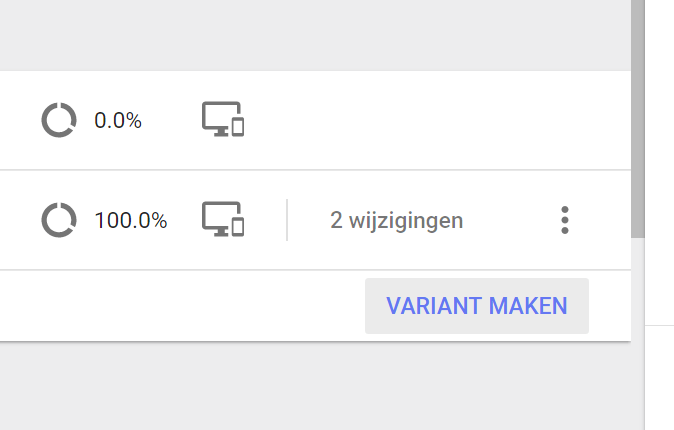
 Wanneer je een experiment hebt gecreeerd zal de pagina zich verversen en naar het dashboard gaan van het experiment. Aan de rechterkant van de pagina zie je de informatie omtrent het experiment wat je zojuist hebt ingevuld. Klik op de blauwe tekst ‘Variant Maken’. Geef de Variant een naam, bijvoorbeeld Variant A en druk op ‘Toevoegen’.
Wanneer je een experiment hebt gecreeerd zal de pagina zich verversen en naar het dashboard gaan van het experiment. Aan de rechterkant van de pagina zie je de informatie omtrent het experiment wat je zojuist hebt ingevuld. Klik op de blauwe tekst ‘Variant Maken’. Geef de Variant een naam, bijvoorbeeld Variant A en druk op ‘Toevoegen’.
De variant zal gemaakt worden en in het dashboard terecht komen waar je ook was na het maken van het experiment. Onder ‘Origineel’ zie je nu je variant staan. Aan de rechterkant staat in rood ‘0 wijzigingen’. Klik hier op.
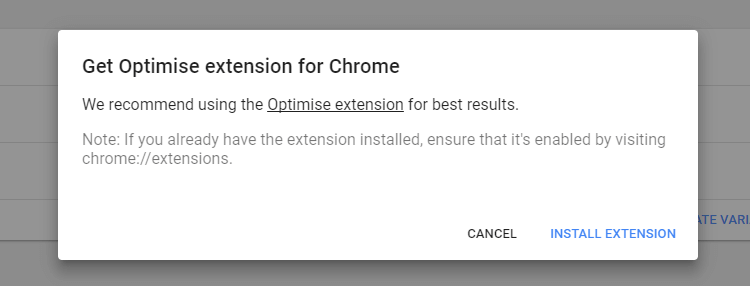
Wanneer je de Google Optimize extensie al binnen Chrome hebt zul je de onderstaande pop-up niet zien. Is het de eerste keer? Klik op ‘install extension’.

De pagina zal, na installatie, doorverwijzen naar de editor. Nu begint het echte personaliseren. Wees precies in het doorlopen van deze stappen en check of je alles goed hebt gedaan. Om de website aan te passen naar je wensen zijn de volgende stappen van toepassing:
-
- Selecteer de tekst die je wilt aanpassen op basis van de API resultaten
-
- Klik op ‘Element Bewerken’ knop in het menu.
-
- Kies voor ‘HTML Bewerken’’
-
- Voeg “<span id=”personalize”></span>” toe op de plek waar je wilt dat de naam van het bezoekende bedrijf moet komen.
-
- Klik op ‘Toevoegen’ om het op te slaan.
-
- Klik op ‘Body’ bovenaan links om de body tag te selecteren
-
- Klik op ‘Element Bewerken’ button om het aan te passen
-
- Kies de optie ‘Javascript uitvoeren’
-
- Voeg de volgende code toe (copy paste de code hieronder en plak deze in Google Optimize)
- Druk op de ‘Toepassen’ knop en daarna op ‘Opslaan’ rechtsboven de pagina om het op te slaan
if ( klueIPLookup && klueIPLookup['ipType'] === 'Business' || klueIPLookup['ipType'] === 'Education' ) { document.getElementById('personalize').innerHTML=klueIPLookup['businessName'] }
Dat was stap 4, voor een deel technisch. Kom je er niet uit? Laat even een reactie achter.
Stap 5: Koppelen van Google Optimize met Google Analytics
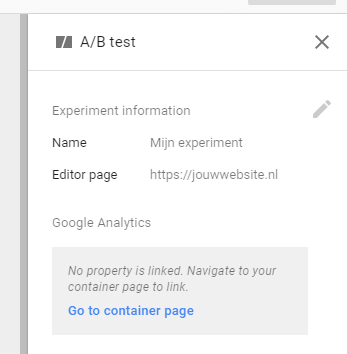
 Om goede inzichten te verkrijgen is het belangrijk om met Google Analytics te koppelen. Het is dus zaak dat je toegang hebt tot het Google Analytics account van de website. Ga terug naar de ‘Container page’ door aan rechterkant op de blauwe tekst te klikken.
Om goede inzichten te verkrijgen is het belangrijk om met Google Analytics te koppelen. Het is dus zaak dat je toegang hebt tot het Google Analytics account van de website. Ga terug naar de ‘Container page’ door aan rechterkant op de blauwe tekst te klikken.
In het rechter menu staan nu als het goed is twee groene vinkjes bij ‘Manage accounts and users’ en ‘Create an experiment’. Hieronder staat een blauwe knop ‘Link Property’. Selecteer de property van de website en kies de view. Hierna zal rechtsbovenin de blauw knop ‘Link’ verschijnen. Klik hierop. Vervolgens klik je op ‘Get Snippet’ en doorloop de stappen.

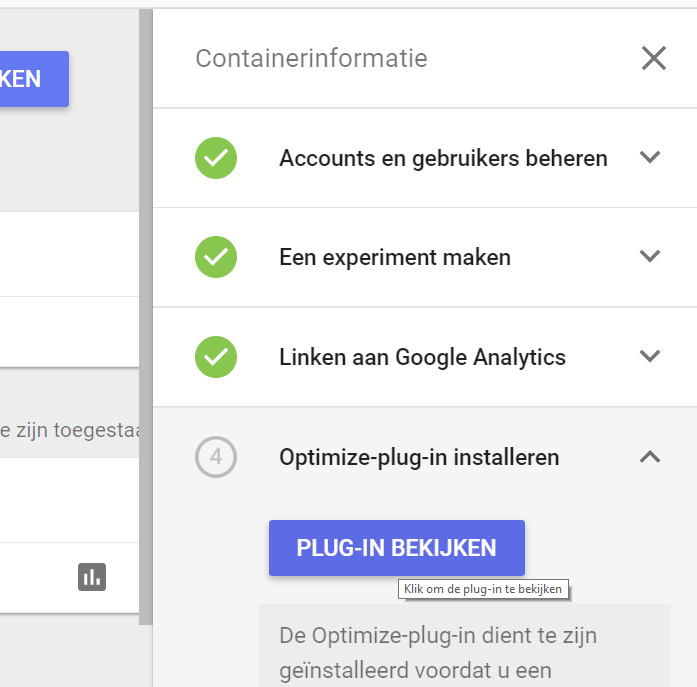
Kopieer en plak de anti-flickering code in je website. Dit stukje code moet ook in de header <head></head> tag. Zorg er wel voor dat de Klue API code boven de Google codes staat. Klik op ‘Klaar’. Nog 2 stappen voordat personalisatie actief is op jouw website.
Mocht je de Optimize code’s al is opgehaald hebben dan kunt je de code ook vinden bij het ‘(4) Optimize-plug-in installeren’ stukje, klik daar op de ‘Plug-in Bekijken’ knop.
Stap 6: Maken van een Experiment doel in Google Optimize
We naderen het einde van deze how-to. In deze één na laatste stap configureer je de laatste instellingen voor het personaliseren van je website naargelang de bezoekers. Om dit te doen moet er een ‘Experiment doel’ ingesteld worden:
-
- Ga terug naar de experiment pagina
-
- Scroll stukje naar beneden naar het Configuratie deel
-
- Klik op ‘Experiment doel toevoegen’
-
- Klik op ‘Keuze uit lijst’
-
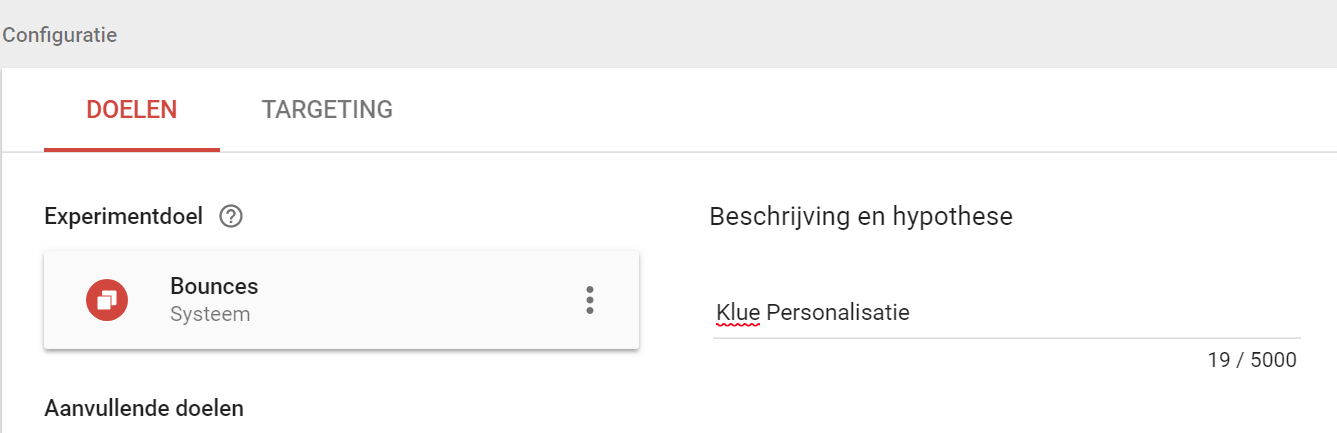
- Kies de ‘Bounces’ optie
-
- Voeg ‘Klue Personalisatie’ toe in de ‘Beschrijving en hypothese’ box.
- Druk op ‘Opslaan’ bovenaan rechts.

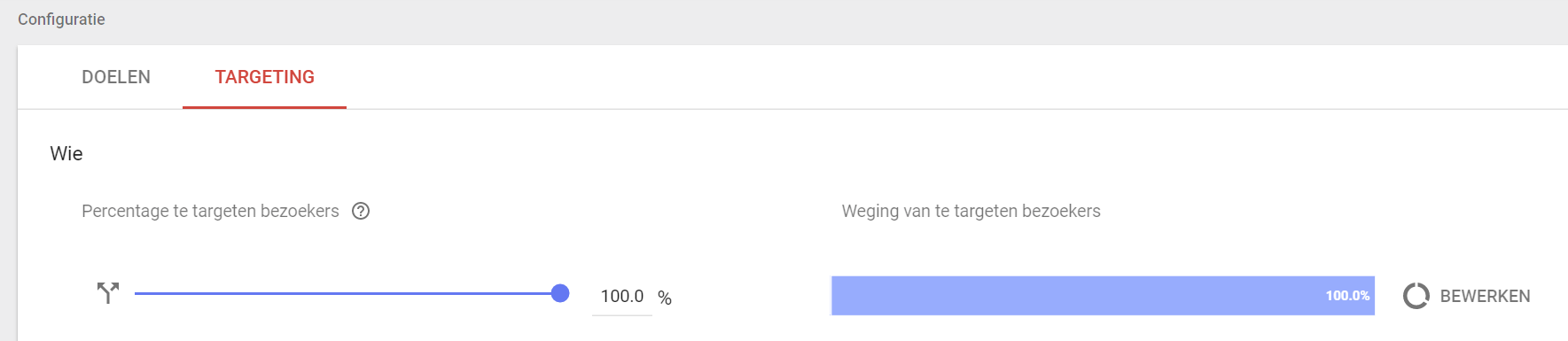
Nu dienen we de targeting goed in te stellen. Onderaan de pagina in de Configuratie sectie, naast ‘Doelen’ staat ‘Targeting’. Klik hier op.

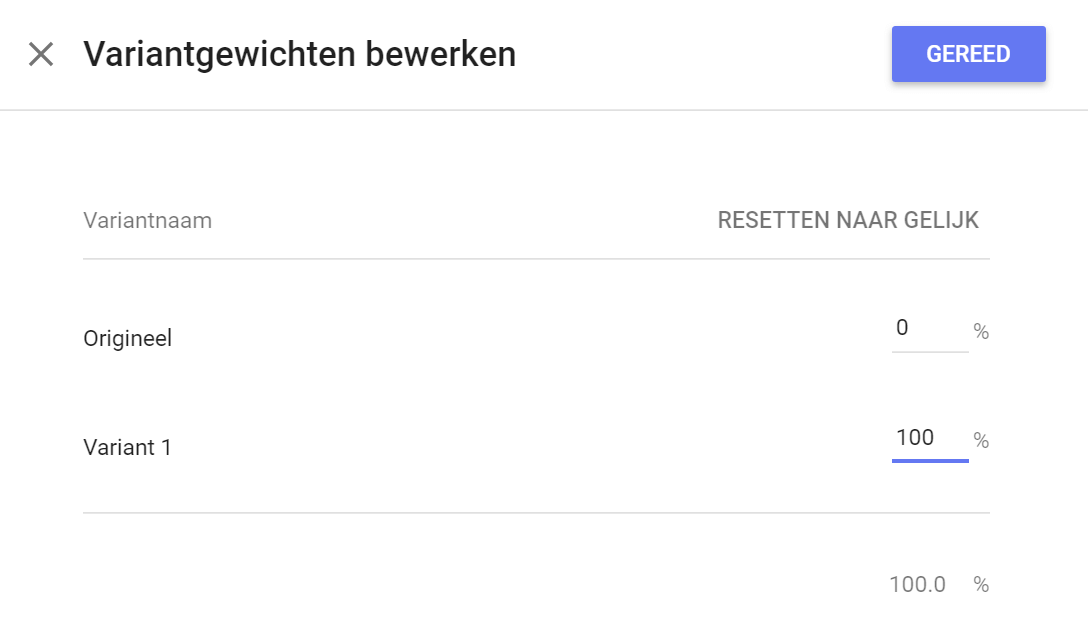
 Je ziet hier de verdeling van de Google Optimize weergaves. Aan de rechterkant staat een ‘Bewerken’ knop. Klik hier op. Een menu zal zich vanaf rechts openen. Hier kun je de verdeling aanpassen. Zet het Origineel op 0% en de Variant op 100%. Klik vervolgens op de blauwe ‘Gereed’ knop.
Je ziet hier de verdeling van de Google Optimize weergaves. Aan de rechterkant staat een ‘Bewerken’ knop. Klik hier op. Een menu zal zich vanaf rechts openen. Hier kun je de verdeling aanpassen. Zet het Origineel op 0% en de Variant op 100%. Klik vervolgens op de blauwe ‘Gereed’ knop.
Nadat je op ‘Gereed’ hebt geklikt, scroll helemaal naar onder en klik op ‘En’. Een menu met opties opent zich en kies de ‘Javascript-variabele’ optie.
(Mocht de En optie grijs zijn klik dan eerst op ‘Regel Maken’ en kies de ‘URL’s’ optie, vul de pagina in waar uw de personalisatie wilt laten plaatsvinden).

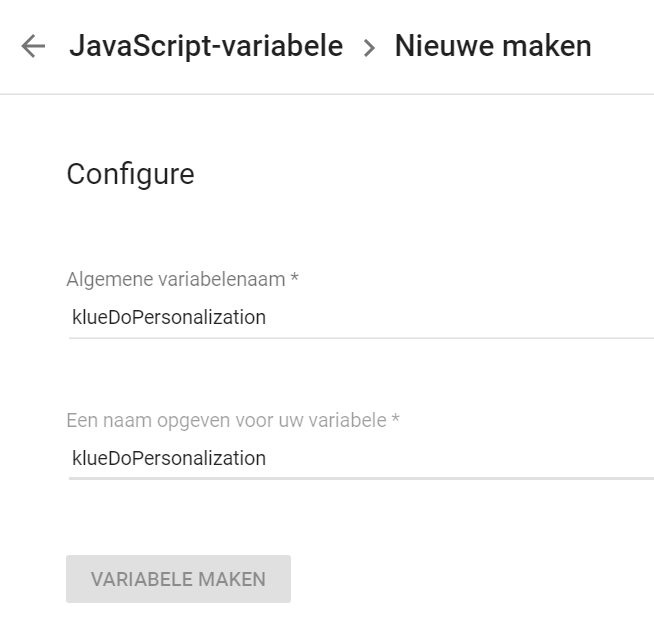
Klik op de ‘Variabele’ box en klik op ‘Nieuwe maken..’ Vul vervolgens klueDoPersonalization in beide velden in en druk op ‘Variabele Maken’. Zie screenshot hieronder.
Na het creeren van de variabele, selecteer deze variabele wanneer deze nog niet automatisch geselecteerd is.
Laat de ‘Equals’ optie zoals het is. In het veld ‘Values’ zet je enkel het nummer 1. Niets meer niets minder.Klik op de ‘Toevoegen’ button.
Je experiment is klaar om te starten!
Wanneer je alle stappen hebt doorlopen geeft Google Optimize aan dat je experiment klaar is om te starten. Kortom, je website is klaar om te personaliseren zoals je in stap 4 hebt aangegeven. Klik op ‘Start Experiment’ en daarna op de blauwe ‘Start’ link.
Om de personalisaties daadwerkelijk te zien gebeuren raden wij aan om te koppelen met bijvoorbeeld Mouseflow of Hotjar. Deze schermopnames laten zien wat jouw belangrijkste leads zien.
Stap 7: Zelf testen van de Personalisatie op je website
Behalve dat Mouseflow en Hotjar je dus mee laten kijken naar de ervaring van je bezoekers kun je ook zelf de personalisatie testen. Testen kan simpel door het volgende aan de URL toe te voegen in je browser: ‘?businessName=bedrijfsnaam‘.
Als voorbeeld: wanneer je bijvoorbeeld Sony toevoegt in de URL (https://jouwwebsite.nl/ ‘?businessName=Sony‘) zul je op de plek van de personalization tag uit stap 4 de bedrijfsnaam tegenkomen. Verander de bedrijfsnaam in de URL om te testen met verschillende namen.
Bekijk voorbeeld van Klue met Talpa TV.
Conclusie van deze How-to
Door middel van de open API van Klue worden bedrijven herkent vóór dat de site is geladen. Hierdoor is personalisatie mogelijk bij het eerste bezoek zonder cookies of browse geschiedenis. Naast het aanspreken van bedrijven bij hun eerste bezoek is het ook mogelijk om je website op meerdere plekken aan te passen voor specifieke bedrijven of branches. Denk aan het uitlichten van je propositie of specifieke USP’s voor bedrijven of branches. Maak van die eerste klap een daalder. Andere mogelijkheden met personalisatie zijn vrijwel eindeloos met Google Optimize en de Klue API. Suggesties of opmerkingen? Ik zie ze graag tegemoet.
![Je bekijkt nu Personaliseer je homepage met de naam van het bezoekende bedrijf [how-to]](https://klue.nl/wp-content/uploads/2017/11/Ontwerp-zonder-titel-1.png)
![Lees meer over het artikel Voorkom koude B2B acquisitie met Smart Calling [how-to]](https://klue.nl/wp-content/uploads/2018/02/Smart-calling-300x200.png)
![Lees meer over het artikel Een vergelijkbare doelgroep vinden, zo doe je dat met Klue [how-to]](https://klue.nl/wp-content/uploads/2018/05/Naamloos-ontwerp-3-300x200.png)
![Lees meer over het artikel LinkedIn Lead Gen formulieren en Klue, hoe selecteer je de juiste doelgroep? [how-to]](https://klue.nl/wp-content/uploads/2018/06/Lead-gen-forms-Klue-300x200.png)